
You know when you get really excited to post your new blog article on Facebook and when you do you don’t see the image you want? There are a couple ways to fix this, but one way is to preview your post first using the Facebook debugging tool so you know what your post will look like on Facebook.
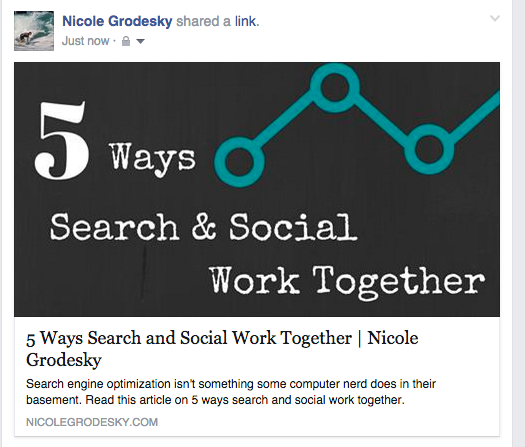
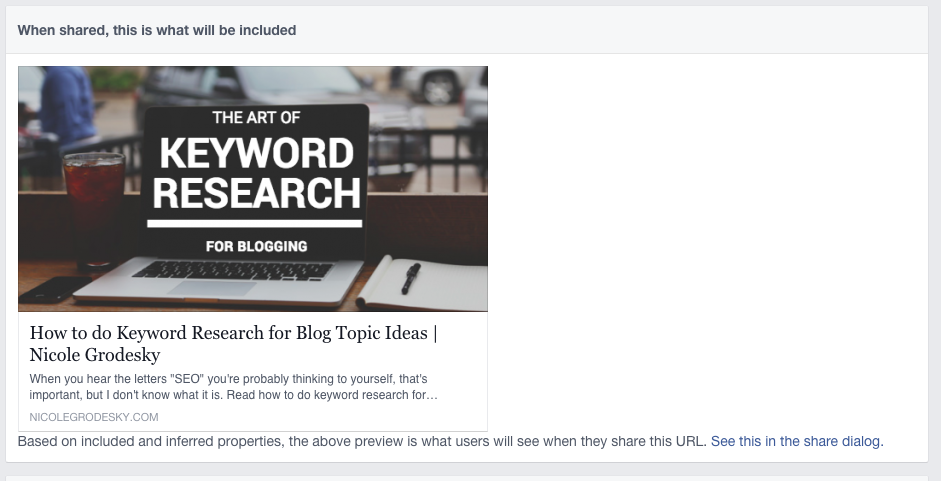
First let’s take a look at how Facebook pulls in your post and what it should look like.

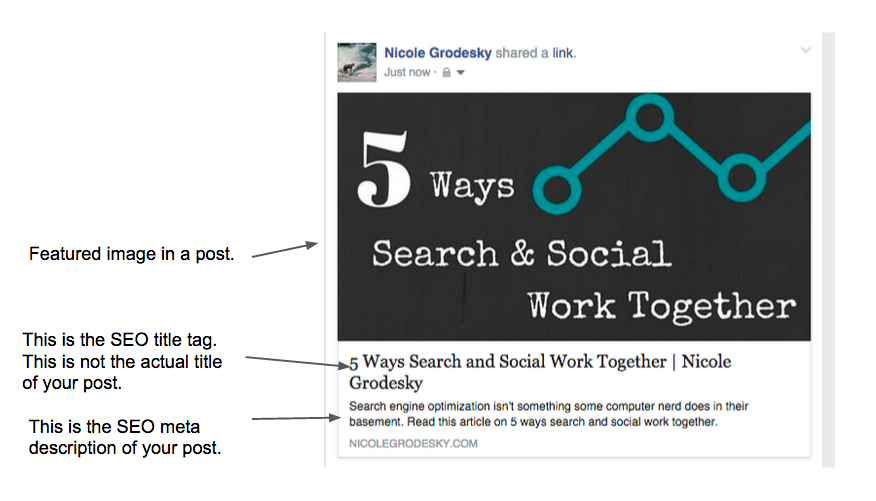
What exactly is going on here. Let’s break it down.

You might be thinking, where does this live in my WordPress blog? For implementing the SEO title tags and meta descriptions, I use a plugin called SEO Yoast. I recommend you download the plugin and use it for optimizing each post.
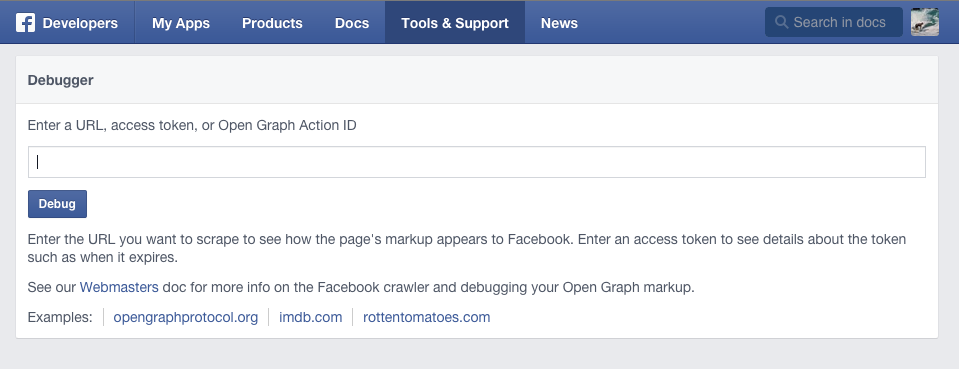
Once you’ve entered all your information into your SEO Yoast tool and set your featured image, you can then test the Facebook debugging tool.

The Facebook debugging tool will scrape your information and give you a preview of your post.

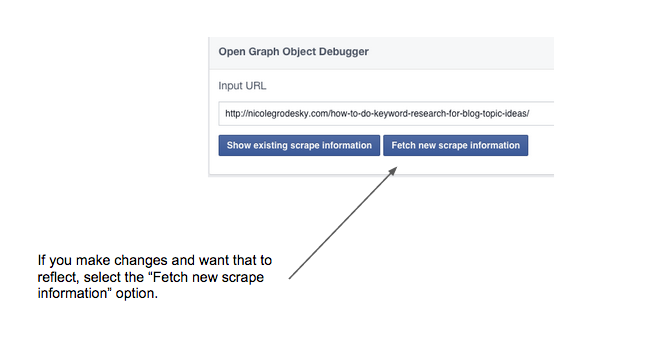
Say you see a misspelling in your title tag or meta description and you want to make the change right away. To do this you will have to update your post and then use the “Fetch new scrape information” button on the Facebook debugging tool.

After you select the fetch button you should see the new information reflected in your Facebook post. If not, give it a second and do it again. If you’re still having trouble, open an incognito window and use the debugging tool from there. That way you eliminate any cache information that may be getting in the way of seeing the changes to your post.
Please leave a comment below if you have any questions for formatting a WordPress post for Facebook.